
En varias ocasiones me han consultado cómo insertar vídeos de YouTube en un sitio realizado con Jimdo de manera que no se muestren los famosos "vídeos relacionados" al terminar la reproducción. En un principio se podría pensar que simplemente copiado/pegando el código que te proporciona la plataforma es suficiente, pero existe un problema: el código no es "responsive".
Jimdo dispone de una excelente herramienta para la inserción de vídeos en nuestro sito: módulo vídeo. Previamente dichos vídeos han de estar alojados en alguna de las plataformas siguientes: YouTube, Vimeo o Dailymotion (más info aquí)... Más sencillo de utilizar imposible: copias el enlace del vídeo y lo pegas en el espacio que indica "Introducir enlace al vídeo" (no te puedes equivocar; solo dispone de un campo). Y listo.
El módulo de vídeo de Jimdo es totalmente 'responsive', esto es, se adapta perfectamente al tamaño de la pantalla del dispositivo, lo cual es muy conveniente, obligatorio más bien, para la correcta visualización del contenido en smartphones y tablets.
Ahora bien, tan sencillo es que se echan en falta ciertas opciones que otorgan las citadas plataformas como son, entre otras:
- Mostrar/Ocultar vídeos sugeridos al finalizar (YouTube).
- Mostrar/Ocultar controles (YouTube).
- Mostrar/Ocultar título del vídeo, otros datos acciones (YouTube y Vimeo).
- Mostrar/Ocultar descripción del vídeo (Vimeo).
- Reproducción automática y bucle (Vimeo y Dailymotion).
- Empezar a reproducir en un minuto/segundo concreto (Dailymotion).
A los usuarios no nos suele gustar la característica de "vídeos sugeridos" de YouTube, y menos cuando (y esto es verídico) al finalizar un vídeo para un proyecto web del sector de
la agricultura, YouTube te recomendaba vídeos de stripers bailando twerking  o peor aún, que al finalizar el vídeo de tu producto YouTube sugiera el de la
competencia...
o peor aún, que al finalizar el vídeo de tu producto YouTube sugiera el de la
competencia...
Sea como fuere, la opción de "ocultar vídeos relacionados" es muy útil, incluso por estética, puesto que lo ideal es que el vídeo vuelva a la portada, para poder reproducirse nuevamente si se desea, lo que se traduce en una estética de mayor calidad que respecto a la composición (caótica) de videos relacionados de YouTube... Y lo mismo si puedes ocultar los controles pues, usabilidad aparte, queda un resultado más plano y limpio.
Es cierto que un vídeo mediante módulo vídeo de Jimdo, una vez comienza la reproducción, los controles, título y demás botones se ocultan automáticamente a los poco segundos, y solo se muestran si situamos el cursor del ratón encima, por lo que, desde el punto de vista de la usabilidad, es una magnífica solución. Pero a primer "golpe de vista" a mi personalmente no me acaba de convencer; cuestión de gustos supongo:
(Vídeo insertado mediante el módulo de Jimdo dedicado)
Afortunadamente, los usuarios de Jimdo disponemos de la opción de usar el módulo widget/HTML para insertar código externo, lo que, junto a las posibilidades de inserción que ofrecen tanto YouTube, Vimeo, etc, nos permite personalizar algunas características de nuestros vídeos mediante unos sencillos pasos.
El principal problema radica en que si usamos el código tal cual se nos ofrece el resultado no es responsive y , por lo tanto, el desafío es hacer que el vídeo incrustado fuese "elástico" (anchura y altura máxima). Después de un tiempo de búsqueda y experimentación finalmente encontré un truco sobre cómo lograrlo. Para solucionar este obstáculo y no complicar demasiado el proceso he replicado la solución que el propio Jimdo usa para hacer responsive su módulo de vídeo.
El truco es sencillo. Se debe insertar el código en un contenedor <div> y especificar el % de "relleno". A continuación, se ordena al iframe un ancho y alto del 100% con una posición absoluta, lo que obligará a los elementos incrustados a "expandirse" automáticamente según el ancho y alto.
El % de "relleno" que usa Jimdo en su módulo vídeo es del 56.25% para un ratio (relación de aspecto o proporción) 16:9... Para un ratio 4:3 el porcentaje sería el 75%, pero, por lo que más queráis, no uséis ese ratio si podéis evitarlo...
Nota: Los detalles de este código se encuentran originalmente aquí ... y Jimdo los aplica de manera similar para su módulo dedicado. Por mi parte he preferido simplificarlos para la ocasión con excelentes resultados.
Voy a centrarme en YouTube por razones obvias, pero el proceso es similar en otros servicios de alojamiento de vídeos.
Utiliza esta información bajo tu propia responsabilidad. Los recursos a continuación pueden requerir de conocimientos de programación web html/css/js. Aunque procuro testear el código en sitios web propios creados con Jimdo a tal efecto, no me hago responsable de posibles bugs, fallos o incompatibilidades que pudieran surgir por su uso. Actualizaciones de Jimdo y/o de las dependencias de terceros podrían provocar mal funcionamientos en el widget/plugin en cuestión. El proceso es reversible eliminando el código añadido.
Código de inserción vía iframe
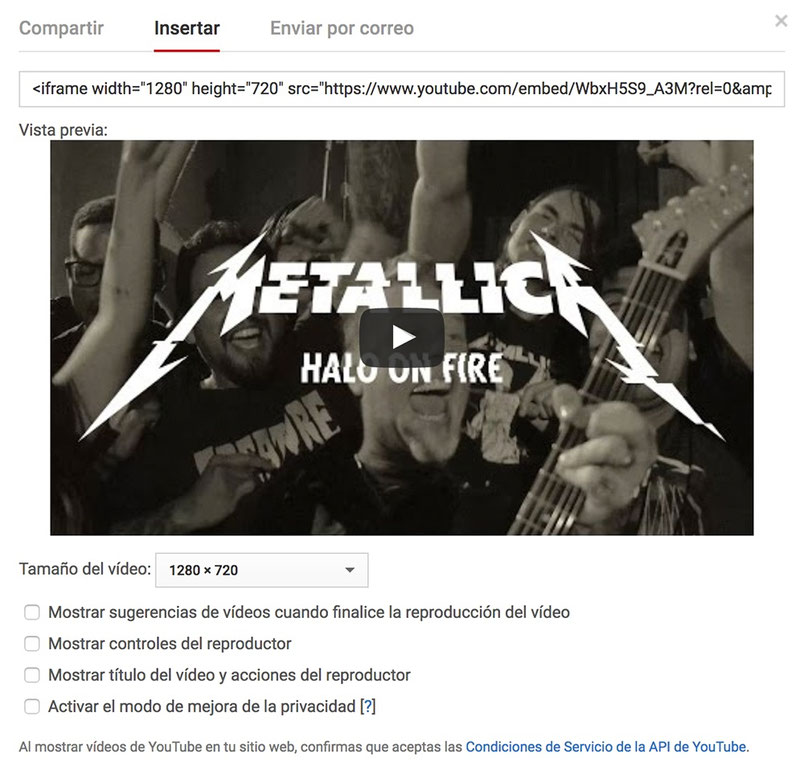
En primer lugar, debes acceder al código que te ofrece el servicio mediante el botoncito "compartir" situado bajo el título y sobre la descripción. Posteriormente busca la pestaña "insertar" y, en ella, el botón "mostrar más", para acceder a todas las opciones disponibles. En mi caso, que prefiero una solución lo más limpia posible, no selecciono nada. Si estas haciendo esto por evitar los vídeos sugeridos (que será lo más probable) asegúrate que la primera línea esté desmarcada:
Nota: El tamaño del vídeo no es relevante pues se auto-ajustará al tamaño de la caja contenedora, pero te aconsejo que uses el tamaño mayor disponible por si las moscas... Ya sabes: "burro grande ande o no ande".
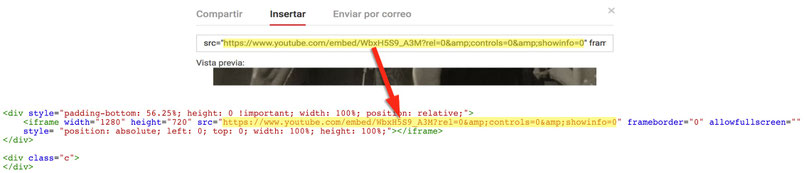
Entonces, en el cuadro superior nos queda el código del iframe que debes utilizar, pero ya hemos quedado en que tal cual se ofrece no nos vale (no es responsive), así que vamos a añadir nuestro iframe modificado:
CÓDIGO:
<div style="padding-bottom: 56.25%; height: 0 !important; width: 100%; position: relative;">
<iframe width="1280" height="720" src="https://www.youtube.com/embed/WbxH5S9_A3M?rel=0&controls=0&showinfo=0" frameborder="0" allowfullscreen=""
style="position: absolute; left: 0; top: 0; width: 100%; height: 100%;"></iframe>
</div>
<div class="c">
</div>
Podrás observar que el iframe se ha incorporado dentro de un contenedor con un padding de relleno según el % del ratio 16:9, es decir, de un 56,25%, y además, se han añadido estilos (posición y dimensiones) a dicho iframe dado.
Por tu parte debes copiar el código tal cual te lo proporciono y sustituir la parte del iframe que no afecta a los estilos, es decir, la parte entrecomillada después del campo src= ; según el ejemplo anterior sería:
DEMO:
(Vídeo insertado mediante iframe en módulo widget/HTML de Jimdo)
Y así nos queda un vídeo incrustado 100% responsive, sin vídeos sugeridos que se muestren al finalizar la reproducción y que ocupa el ancho total del canal contenedor. Redimensiona la ventana del navegador para comprobarlo. Por cierto, si deseas limitar el ancho a un máximo puedes usar el módulo columnas para "encajar" el vídeo en un espacio limitado concreto.
Nos solo tenemos la opción del módulo vídeo de Jimdo para insertar vídeos en nuestro sitio, sino que podemos tirar del módulo widget/HTML para pegar el código proporcionado por YouTube, Vimeo, etc ajustándolo a nuestras necesidades. Espero que este pequeño tutorial te haya servido de ayuda para que tus vídeos luzcan mejor en tu proyecto web con Jimdo.
Diseñador y desarrollador de proyectos web
Jimdo Expert
xiboficemu.jimdofree.com Blog Feed
Vídeos responsive en Jimdo: Módulo dedicado vs Iframe (lun, 31 jul 2017)>> Leer más
Algunas ideas para tus efectos hover en imágenes (I) (Tue, 30 May 2017)
>> Leer más
Call to Action a ancho completo en Jimdo (Tue, 25 Apr 2017)
>> Leer más





Escribir comentario
Harvis Gonzalez (Tuesday, 01 August 2017 16:43)
Excelenteeeee tutorial , 1A mi hermano. No me tomo ni 1 minutos aprenderlo, te lo agradezo infinitamente!!!
Abrasos desde República Dominicana
word cookies answersaz (Friday, 19 January 2018 11:12)
hoho great article however i don't understand all of what you want to share
Luis (Wednesday, 31 January 2018 01:07)
Hola Compañero. Me parecen muy bien hechos y de manera muy detalladas tus blogs; han sido de mucha ayuda. Buen Trabajo!....Tengo una duda podrias crear un blog donde detalles como hacer que JQUERY funciones en Jimdo. Es variable que varias cosas se alteren y modifiquen el aspecto de la página en Jimdo. Si no que conozco varios codigos de diferentes fuentes y no he podido adaptar una funcion de ellas en mi sitio.. Traen diferentes archivos .js y es duro hacerlos funcionar. No basta con agregar la libreria <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>...o agregar la funcion en una etiqueta <script type="text/javascript" ></script>. Te lo agradecería bastante. Que tengas un excelente resto de día. Muchas Gracias.
David delaØ (Jimdo Expert) (Thursday, 01 February 2018 10:07)
Hola Luís. Gracias por tu comentario.
Personalmente uso varias librerías como jQuery (sobre todo esta) en mis web con Jimdo sin mayores problemas. Insertando la llamada a la librería que comentas y la función concreta en el <head> (o, dependiendo del caso, en <body>) funcionan correctamente como en cualquier otro sitio... Si en tu caso hay algún conflicto concreto dependerá más del script que deseas implementar, y eso sería objeto de concretizar, pero ya te digo que, generalizando, la librería jQuery es totalmente compatible y funcional con Jimdo; de hecho, verás en otros post que hago referencias a dicha librería.
Saludos!
LUIS (Sunday, 04 February 2018 02:01)
GENIO!!! Funciona perfecto!
Mauricio (Friday, 08 November 2019 21:21)
Excelente, gracias hombre
Juan (Friday, 15 May 2020 19:30)
Muchas gracias por la dedicación que le has puesto.
Lo necesitaba para poder insertar una Playlist y no tenía ni idea de html.
Te explicas de maravilla.
Gracias de nuevo
Roberto (Thursday, 15 April 2021 00:53)
Te agradezco tu aporte, me ha servido mucho
Alejandra (Wednesday, 25 May 2022 23:12)
Lo máximo llevada mucho rato buscando algo así. Esto es genial!!!!!