
Los elementos llamados Call to Action se tornan indispensable cuando se busca que el usuario efectivamente ejecute la acción principal del sitio, la razón de ser de tu web, ya sea redirigir el tráfico (enfocar las visitas), obtener leads (contactos) o la conversión. Para que funcionen es necesario atraer la atención del visitante sobre ellos, y para ello qué mejor que un elemento a "ancho completo".
Los usuarios de Jimdo sabemos que la flexibilidad no es precisamente un punto fuerte del sistema, lo cual no es necesariamente algo malo, se trata de una política digamos conservadora (en mi opinión) que trata de asegurar la máxima estabilidad posible, y lo hace. Ahora bien, cuando quieres dar rienda suelta a tu creatividad, sin renunciar a las funcionalidades de gestión de contenidos que disfrutamos con Jimdo, es el momento de tirar de estilos y scripts propios.
Gracias a la posibilidad de editar el head, junto con los módulos widget/HTML, tienes las herramientas necesarias para hacer prácticamente lo que quieras (de manera "estática" y no "dinámica", digo). Y una de esas cosas que puedes hacer es incluir elementos a ancho completo.
Seguramente el tema del ancho completo sea la demanda o deseo más recurrente por los usuarios de Jimdo. Desde luego a mi es lo que más me solicitan mis clientes. Y es lógico, pues se trata de un recurso muy actual, que bien usado enriquece la experiencia de usuario de tu web (mal usado sirve para convertirla en un árbol de navidad) y, por lo tanto, potencia la consecución de los objetivos marcados.
ANTES DE EMPEZAR
Ya te aviso que no es un tema sencillo, pero tampoco lo fue el cambio de estilo de los botones y seguro que lucen estupendos en tu web con Jimdo. Desgraciadamente no existe un módulo concreto para crear una llamada a ancho completo y, como digo, debemos escribir código HTML/CSS y JavaScript. Pero una vez sigas e interiorices los pasos podrás incorporar cualquier elemento de Jimdo dentro de esa sección Call to Action, elementos perfectamente editables, tanto en contenido como en estilo, igual que lo estabas haciendo hasta ahora.
¿Qué vas a necesitar?
- Crear primero los módulos a incluir en la llamada para, después, aplicar el ancho y el fondo.
- Alojar la imagen de fondo a usar... Ya sabrás que Jimdo no dispone de la opción de alojar imágenes via FTP o similar en sus plantillas predefinidas (en el caso de las plantillas personalizadas sí), por lo que debes optar por soluciones de terceros del tipo Dropbox (por ejemplo), o portales como Unsplash, que ya cuenta con imágenes de uso libre (o subir las tuyas propias) que precisamente he usado para las demos de este post... o también puedes usar un truquillo en Jimdo:
- Añadir código JavaScript en el head de tu sitio.
- Añadir código CSS también en el head (o en la sección correspondiente si se trata de una plantilla personalizada).
- Dependencias a la librería jQuery.
- Mucho arte ;)
No te preocupes si no has entendido algo/nada. La exposición de cada paso con los ejemplos (demos) te sacará de dudas.
Como te comentaba, lo primero que debes hacer es añadir los módulos que formarán parte de la "llamada a la acción", hazlo antes de añadir cualquier código en el head. Una llamada estándar (y útil) estaría formada por:
- Módulo título. Preferentemente un título 3 (H3).
- Módulo texto. Descripción o texto de apoyo. Opcional.
- Módulo Botón donde se ejecuta la acción.
Los estilos pueden ajustarse después con el botoncito de estilo (brocha). Importante: Cuenta también con los espacios en blanco que quedarán después sobre y bajo la llamada.
Si tienes dudas sobre cómo debería ser tu llamada a la acción te aconsejo que leas este post donde se indican unos tips al respecto (claro y conciso): ¿Qué es un Call to Action?
¡Empezamos!
Utiliza esta información bajo tu propia responsabilidad. Los recursos a continuación pueden requerir de conocimientos de programación web html/css/js. Aunque procuro testear el código en sitios web propios creados con Jimdo a tal efecto, no me hago responsable de posibles bugs, fallos o incompatibilidades que pudieran surgir por su uso. Actualizaciones de Jimdo y/o de las dependencias de terceros podrían provocar mal funcionamientos en el widget/plugin en cuestión. El proceso es reversible eliminando el código añadido.
PASOS INICIALES EN COMÚN PARA TODOS LOS CASOS
Una vez creados los 3 elementos que formarán parte de la llamada a la acción (título + texto + botón) y contar con los espacios en blanco tanto en la parte superior como inferior, toca crear el fondo a ancho completo.
1º PASO: Enlazamos con la librería jQuery añadiendo el siguiente código en el <head> (ruta: Menú > Ajustes > Editar head):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" type="text/javascript">
</script>
Nota: En el supuesto de que hayas enlazado en otra ocasión con la librería jQuery no sería necesario este paso.
2º PASO: Debes identificar el ID (el identificador único) de cada uno de los 3 elementos (o los que decidas incluir en la llamada) que ya tienes creados. Para ello:
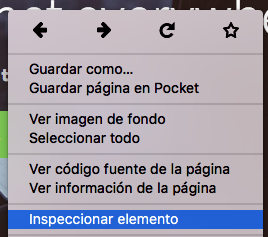
- Haz clic con el botón derecho sobre el primero de los elementos (el título). Dependiendo del navegador que uses busca la opción "inspeccionar elemento" o "ver código fuente" (o algo así). Se trata de que el navegador te muestre una ventana con el código html/css de tu web.
El menú al hacer clic será:

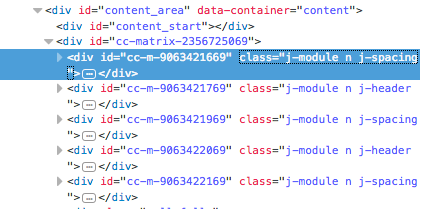
... Y ventana con el código será:

- Es necesario anotar el código ID de cada uno de los módulos a incorporar. Podrás observar que todos comienzan por cc-m- y una serie de números. Si tienes dudas, al hacer clic sobre cada línea de código se remarcará el elemento al que corresponde en la web. Además, ten en cuenta que el ID que nos interesan va siempre acompañado de la clase (class) j-module.
3º PASO: Es el momento de añadir el código JavaScript en el head:
<script type="text/javascript">
//<![CDATA[
jQuery.noConflict();
jQuery(document).ready(function() {
jQuery("#cc-m-000000000, #cc-m-000000000, #cc-m-000000000").wrapAll("<div class='call-fullw-wrapper' />");
jQuery(".call-fullw-wrapper").wrap("<div class='call-fullw' />");
});
//]]>
</script>
Si te fijas bien verás 3 códigos ID que comienzan por una almohadilla (#) seguidos de cc-m- más unos números (en caso del ejemplo un montón de ceros). Evidentemente se trata de sustituir los del ejemplo por los tuyos según el paso 2º. Del resto no tienes que / no debes tocar nada.
Procura respetar las almohadillas (#) y el resto de caracteres al copiar y pegar.
Hasta ahora habrás conseguido unificar los 3 módulos de tu nueva Call to Action y englobarlos bajo un mismo bloque de contenidos. Estas preparado para añadir los estilos finales.
4º PASO: Añade los estilos. A continuación 3 ejemplos con diferentes soluciones:
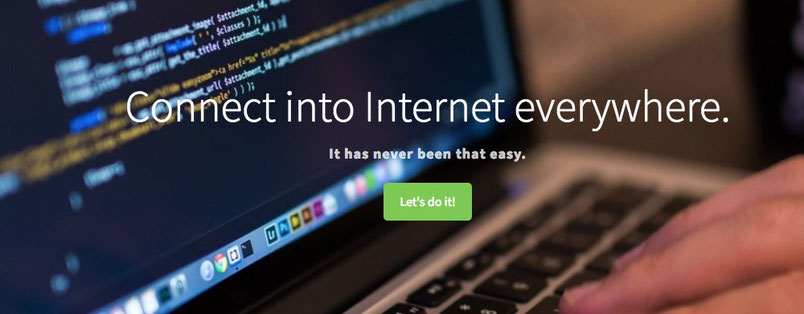
1- 'CALL TO ACTION FULL WIDTH' con IMAGEN DE FONDO
Añade el siguiente código CSS bien en el <head> o bien en la sección correspondiente según se trate de plantilla predefinida o plantilla personalizada.
.call-fullw-wrapper {
background-image: url(https://url-de-tu-imagen.jpg);
background-size: cover;
background-attachment: scroll;
background-position: center;
width: 100% !important;
max-width: 100%;
padding: 100px 0;
display: flex;
flex-direction: column;
justify-content: center;
align-content: center;
}
.call-fullw {width: 100vw; position: relative; left: 50%; right: 50%; margin-left: -50vw; margin-right: -50vw;}
.call-fullw-wrapper > div {max-width: 1050px; margin: auto; padding: 0 3%;}
Nota: En el head, este código debe incluirse entre las etiquetas <style type="text/css"> y </style> a crear a tal efecto.
Observa que en la segunda línea, donde se define la propiedad background-image debes modificar donde indica https://url-de-tu-imagen.jpg precisamente por la URL de tu imagen, claro, previamente alojada/subida a Internet.
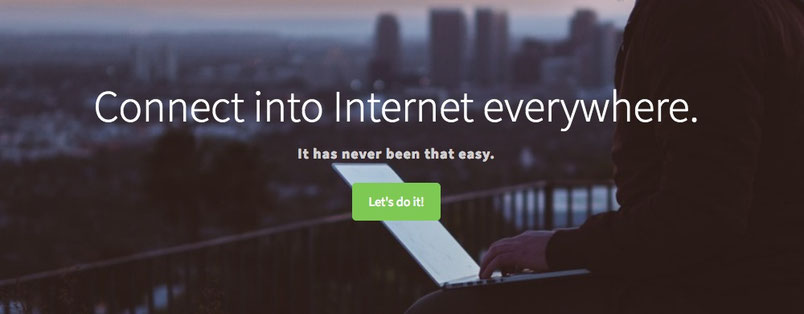
2- 'CALL TO ACTION FULL WIDTH' con IMAGEN DE FONDO FIJA
En el caso de optar por una solución más visual, fijando el fondo para crear un efecto de superposición, usa el siguiente código CSS, cambiado la URL de la imagen igual que en el caso anterior.
.call-fullw-wrapper {
background-image: url(https://url-de-tu-imagen.jpg);
background-size: cover;
background-attachment: fixed;
background-position: center;
width: 100% !important;
max-width: 100%;
padding: 100px 0;
display: flex;
flex-direction: column;
justify-content: center;
align-content: center;
}
.call-fullw {width: 100vw; position: relative; left: 50%; right: 50%; margin-left: -50vw; margin-right: -50vw;}
.call-fullw-wrapper > div {max-width: 1050px; margin: auto; padding: 0 3%;}
Nota: En el head, este código debe incluirse entre las etiquetas <style type="text/css"> y </style> a crear a tal efecto.
En comparación con el ejemplo de "llamada a la acción" con fondo estático, en este caso solamente hemos cambiado la propiedad background-attachment (ahora "fixed"), el resto permanece igual.
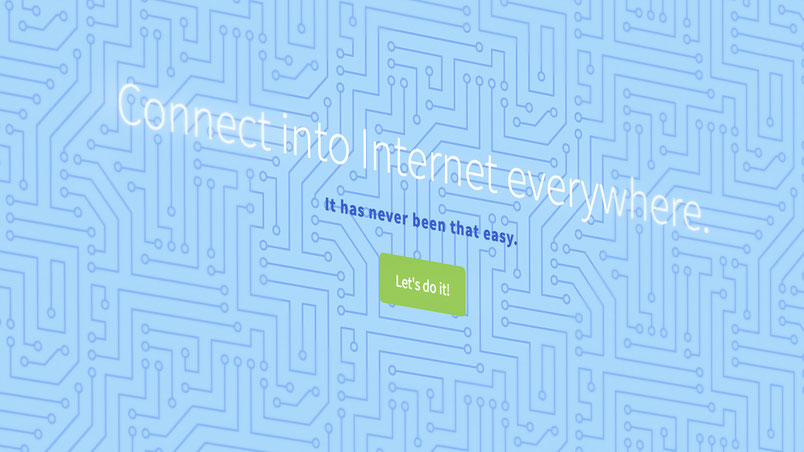
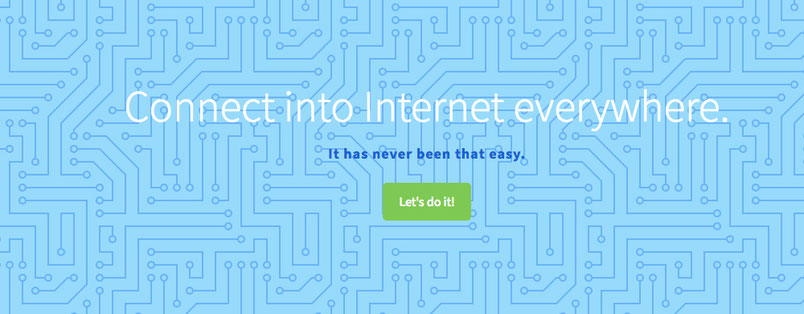
3- 'CALL TO ACTION FULL WIDTH' con patrón DE FONDO SVG ESTILO "FLAT DESIGN"
Para este elegante recurso se ha usado la herramienta gratuita Hero Patterns, que te permite configurar de manera online patrones para usar como fondo. Además, al generar un código SVG no añades peso al sitio, lo que podría generar bajadas de rendimiento (velocidad de carga) según el caso.
El código de la demo es el siguiente:
.call-fullw-wrapper {
background-color: #97dafb;
background-image: url("data:image/svg+xml,%3Csvg width='304' height='304' viewBox='0 0 304 304' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M44.1 224c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H0v-2h44.1zm160 48c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H82v-2h122.1zm57.8-46c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H304v2h-42.1zm0 16c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H304v2h-42.1zm6.2-114c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4h-86.2c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4h86.2zm-256-48c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H0v-2h12.1zm185.8 34c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4h86.2c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4h-86.2zM258 12.1c2.282.463 4 2.48 4 4.9 0 2.76-2.24 5-5 5s-5-2.24-5-5c0-2.42 1.718-4.437 4-4.9V0h2v12.1zm-64 208c2.282.463 4 2.48 4 4.9 0 2.76-2.24 5-5 5s-5-2.24-5-5c0-2.42 1.718-4.437 4-4.9v-54.2c-2.282-.463-4-2.48-4-4.9 0-2.76 2.24-5 5-5s5 2.24 5 5c0 2.42-1.718 4.437-4 4.9v54.2zm48-198.2c2.282-.463 4-2.48 4-4.9 0-2.76-2.24-5-5-5s-5 2.24-5 5c0 2.42 1.718 4.437 4 4.9V82h64v-2h-62V21.9zm16 16c2.282-.463 4-2.48 4-4.9 0-2.76-2.24-5-5-5s-5 2.24-5 5c0 2.42 1.718 4.437 4 4.9V66h48v-2h-46V37.9zm-128 96c2.282-.463 4-2.48 4-4.9 0-2.76-2.24-5-5-5s-5 2.24-5 5c0 2.42 1.718 4.437 4 4.9V210h16v10.1c-2.282.463-4 2.48-4 4.9 0 2.76 2.24 5 5 5s5-2.24 5-5c0-2.42-1.718-4.437-4-4.9V208h-16v-74.1zm-5.9-21.9c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H114v48H85.9c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H112v-48h12.1zm-6.2 130c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H176v-74.1c-2.282-.463-4-2.48-4-4.9 0-2.76 2.24-5 5-5s5 2.24 5 5c0 2.42-1.718 4.437-4 4.9V242h-60.1zm-16-64c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H114v48h10.1c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H112v-48h-10.1zM66 284.1c2.282.463 4 2.48 4 4.9 0 2.76-2.24 5-5 5s-5-2.24-5-5c0-2.42 1.718-4.437 4-4.9V274H50v30h-2v-32h18v12.1zM236.1 176c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H226v94h48v32h-2v-30h-48v-98h12.1zm25.8-30c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H274v44.1c2.282.463 4 2.48 4 4.9 0 2.76-2.24 5-5 5s-5-2.24-5-5c0-2.42 1.718-4.437 4-4.9V146h-10.1zm-64 96c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H208v-80h16v-14h-42.1c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H226v18h-16v80h-12.1zm86.2-210c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H272V0h2v32h10.1zM98 101.9c2.282-.463 4-2.48 4-4.9 0-2.76-2.24-5-5-5s-5 2.24-5 5c0 2.42 1.718 4.437 4 4.9V144H53.9c-.463-2.282-2.48-4-4.9-4-2.76 0-5 2.24-5 5s2.24 5 5 5c2.42 0 4.437-1.718 4.9-4H98v-44.1zM53.9 34c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H80V0h2v34H53.9zm60.1 3.9c2.282-.463 4-2.48 4-4.9 0-2.76-2.24-5-5-5s-5 2.24-5 5c0 2.42 1.718 4.437 4 4.9V64H80v64H69.9c-.463-2.282-2.48-4-4.9-4-2.76 0-5 2.24-5 5s2.24 5 5 5c2.42 0 4.437-1.718 4.9-4H82V66h32V37.9zM101.9 82c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H128V37.9c-2.282-.463-4-2.48-4-4.9 0-2.76 2.24-5 5-5s5 2.24 5 5c0 2.42-1.718 4.437-4 4.9V82h-28.1zm16-64c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H146v44.1c2.282.463 4 2.48 4 4.9 0 2.76-2.24 5-5 5s-5-2.24-5-5c0-2.42 1.718-4.437 4-4.9V18h-26.1zm102.2 270c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H98v14h-2v-16h124.1zM242 149.9c2.282-.463 4-2.48 4-4.9 0-2.76-2.24-5-5-5s-5 2.24-5 5c0 2.42 1.718 4.437 4 4.9V162h16v30h-16v66h48v46h2v-48h-48v-62h16v-34h-16v-10.1zM53.9 18c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H64V2H48V0h18v18H53.9zm112 32c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H192V0h50v2h-48v48h-28.1zm-48-48c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5 0-.342.034-.677.1-1h2.07c-.11.313-.17.65-.17 1 0 1.657 1.343 3 3 3s3-1.343 3-3c0-.35-.06-.687-.17-1H178v34h-18V21.9c-2.282-.463-4-2.48-4-4.9 0-2.76 2.24-5 5-5s5 2.24 5 5c0 2.42-1.718 4.437-4 4.9V32h14V2h-58.1zm0 96c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H137l32-32h39V21.9c-2.282-.463-4-2.48-4-4.9 0-2.76 2.24-5 5-5s5 2.24 5 5c0 2.42-1.718 4.437-4 4.9V66h-40.172l-32 32H117.9zm28.1 90.1c2.282.463 4 2.48 4 4.9 0 2.76-2.24 5-5 5s-5-2.24-5-5c0-2.42 1.718-4.437 4-4.9v-76.513L175.586 80H224V21.9c-2.282-.463-4-2.48-4-4.9 0-2.76 2.24-5 5-5s5 2.24 5 5c0 2.42-1.718 4.437-4 4.9V82h-49.586L146 112.414V188.1zm16 32c2.282.463 4 2.48 4 4.9 0 2.76-2.24 5-5 5s-5-2.24-5-5c0-2.42 1.718-4.437 4-4.9v-99.513L184.586 96H300.1c.398-1.96 1.94-3.502 3.9-3.9v2.07c-1.165.413-2 1.524-2 2.83s.835 2.417 2 2.83v2.07c-1.96-.398-3.502-1.94-3.9-3.9H185.414L162 121.414V220.1zm-144-64c2.282.463 4 2.48 4 4.9 0 2.76-2.24 5-5 5s-5-2.24-5-5c0-2.42 1.718-4.437 4-4.9v-3.513l48-48V48h32V0h2v50H66v55.413l-48 48v2.687zM50 53.9c2.282-.463 4-2.48 4-4.9 0-2.76-2.24-5-5-5s-5 2.24-5 5c0 2.42 1.718 4.437 4 4.9v42.686l-48 48V210h28.1c.463 2.282 2.48 4 4.9 4 2.76 0 5-2.24 5-5s-2.24-5-5-5c-2.42 0-4.437 1.718-4.9 4H2v-62.586l48-48V53.9zm-16 16c2.282-.463 4-2.48 4-4.9 0-2.76-2.24-5-5-5s-5 2.24-5 5c0 2.42 1.718 4.437 4 4.9v18.686l-32 32v2.828l34-34V69.9zM12.1 32c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H9.414L0 43.414v-2.828L8.586 32H12.1zm265.8 18c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4h18.686L304 40.586v2.828L297.414 50H277.9zm-16 160c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H288V136.587l16-16v2.827l-14 14V210h-28.1zm-208 32c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H64v-22.586L40.586 194H21.9c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4h19.513L66 216.586V242H53.9zm150.2 14c.463-2.282 2.48-4 4.9-4 2.76 0 5 2.24 5 5s-2.24 5-5 5c-2.42 0-4.437-1.718-4.9-4H96v-56.598L56.598 162H37.9c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4h19.502L98 200.598V256h106.1zm-150.2 2c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4H80v-46.586L48.586 178H21.9c-.463 2.282-2.48 4-4.9 4-2.76 0-5-2.24-5-5s2.24-5 5-5c2.42 0 4.437 1.718 4.9 4h27.513L82 208.586V258H53.9zM97 100c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-48 32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm32 48c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm32-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0-32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm32 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16-64c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 96c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16-144c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16-32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-96 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16-32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm96 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16-64c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-32 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zM49 36c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-32 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm32 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zM33 68c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16-48c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 240c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16-64c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16-32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm80-176c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm32 48c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0-32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm112 176c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm-16 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zM17 180c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0 16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm0-32c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16 0c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zM17 84c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm32 64c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zm16-16c1.657 0 3-1.343 3-3s-1.343-3-3-3-3 1.343-3 3 1.343 3 3 3zM34 39.793V0h-2v40.586L8.586 64H0v2h9.413L34 41.414v-1.62zM2 300.1V258h14v46h2v-48H0V302.17c.313-.11.65-.17 1-.17 1.306 0 2.417.835 2.83 2H5.9c-.398-1.96-1.94-3.502-3.9-3.9zM34 241v63h-2v-62H0v-2h34v1zM17 18h1V0h-2v16H0v2h17zm273-2V0h-2v18h16v-2h-14zm-32 273v15h-2v-14h-14v14h-2v-16h18v1zM0 92.1c.323-.066.658-.1 1-.1 2.76 0 5 2.24 5 5s-2.24 5-5 5c-.342 0-.677-.034-1-.1v-2.07c.313.11.65.17 1 .17 1.657 0 3-1.343 3-3s-1.343-3-3-3c-.35 0-.687.06-1 .17V92.1zM80 272h2v32h-2v-32zm37.9 32c-.463-2.282-2.48-4-4.9-4-2.42 0-4.437 1.718-4.9 4h2.07c.413-1.165 1.524-2 2.83-2s2.417.835 2.83 2h2.07zM5.9 0c.066.323.1.658.1 1 0 2.76-2.24 5-5 5-.342 0-.677-.034-1-.1V3.83C.313 3.94.65 4 1 4c1.657 0 3-1.343 3-3 0-.35-.06-.687-.17-1H5.9zm294.2 0c-.066.323-.1.658-.1 1 0 2.42 1.718 4.437 4 4.9V3.83c-1.165-.413-2-1.524-2-2.83 0-.35.06-.687.17-1h-2.07zm3.9 300.1c-1.96.398-3.502 1.94-3.9 3.9h2.07c.302-.852.978-1.528 1.83-1.83v-2.07z' fill='%232879ed' fill-opacity='0.4' fill-rule='evenodd'/%3E%3C/svg%3E");
background-attachment: fixed;
background-size: auto;
background-position: center;
width: 100% !important;
max-width: 100%;
padding: 100px 0;
display: flex;
flex-direction: column;
justify-content: center;
align-content: center;
}
.call-fullw {width: 100vw; position: relative; left: 50%; right: 50%; margin-left: -50vw; margin-right: -50vw;}
.call-fullw-wrapper > div {max-width: 1050px; margin: auto; padding: 0 3%;}
Nota: En el head, este código debe incluirse entre las etiquetas <style type="text/css"> y </style> a crear a tal efecto.
Las dos primeras líneas serán las que generes con Hero Patterns (sí, no te asustes, el código generado es así de largo), donde el código SVG corresponde a la propiedad background-image. En este caso, el efecto de fondo "fijado" (como en el ejemplo 2º) puede ser desactivado cambiando fixed por scroll en la propiedad background-attachment.
Las soluciones a "ancho completo" son recurso muy visuales que puedes implementar en tu plantilla gracias a la edición del head. Son recursos muy demandados por los usuarios de Jimdo, seguramente el que más, pues constituyen un salto cualitativo en el resultado estético de tu web y, sobre todo, mejoran la experiencia de usuario al aplicarlos en tus Call to Action.
Confío en que te sean de utilidad y, ya sabes, cualquier cuestión no dudes en plantearla en los comentarios.
Diseñador y desarrollador de proyectos web
Jimdo Expert
xiboficemu.jimdofree.com Blog Feed
Vídeos responsive en Jimdo: Módulo dedicado vs Iframe (lun, 31 jul 2017)>> Leer más
Algunas ideas para tus efectos hover en imágenes (I) (Tue, 30 May 2017)
>> Leer más
Primeras impresiones sobre el nuevo blog de Jimdo (Tue, 02 May 2017)
>> Leer más





Escribir comentario
Sergio Díaz (viernes, 28 abril 2017 15:48)
Hola David, enhorabuena por la iniciativa de este blog, es fantástico, resuelve un montón de dudas y aporta recursos extra que nos viene genial a todos los usuarios de Jimdo.
Tengo una duda con respecto a esta entrada porque no me queda claro como poner diferentes "call to action" en una misma página. Imagino que hay que identificarlas mediante IDs para que cada call-fullw-wrapper tenga una imagen de fondo distinta, pero... ¿cómo se hace cuando trabajas con una plantilla predefinida?
Muchas gracias de nuevo.
Saludos.
David delaØ (Jimdo Expert) (lunes, 01 mayo 2017 08:47)
Gracias Sergio.
El post está pensado para incorporar en la web un solo tipo de llamada de manera puntual pues, de lo contrario, añadir varias llamadas de este tipo en una misma página, afectaría negativamente a la experiencia de usuario, que podría tomarlo como un elemento intrusivo.
No obstante, para añadir diferentes “call to action” como las comentadas en el post, bien en la misma página, bien en diferentes lugares pero con diferentes estilos (cambios de fondo, por ejemplo), es cuestión de agrupar los elementos que las compondrán por separado y aplicar dichos estilos diferentes a cada grupo. En cualquier caso, la manera de proceder es la misma para plantillas predefinidas de Jimdo que para plantillas personalizadas.
El paso 3º, que habla de agrupar ciertos elementos (título, texto, botón…) según su ID, añadiendo una “clase” al conjunto (en el caso del ejemplo: “call-fullw-wrapper”), y todo mediante un script, es la clave para poder añadir diferentes llamadas con diferentes fondos. Me explico:
Imagina que deseas incorporar la solución nº2 (llamada a ancho completo con fondo fijado), pero que quieres aplicar diferentes fondos a diferentes llamadas, por ejemplo tres llamadas a la acción con diferente fondo:
1\ Sigues todos los pasos iniciales hasta que llegas al paso 3º (script).
2\ Agrupas los elementos según su ID, pero añades una nueva clase que será la que diferencie entre distintos fondos, así:
<script type="text/javascript">
//<![CDATA[
jQuery.noConflict();
jQuery(document).ready(function() {
jQuery("#cc-m-111111111, #cc-m-111111111, #cc-m-111111111”).wrapAll("<div class='call-fullw-wrapper cta-1’ />");
jQuery("#cc-m-222222222, #cc-m-222222222, #cc-m-222222222”).wrapAll("<div class='call-fullw-wrapper cta-2’ />");
jQuery("#cc-m-333333333, #cc-m-333333333, #cc-m-333333333”).wrapAll("<div class='call-fullw-wrapper cta-3’ />");
jQuery(".call-fullw-wrapper").wrap("<div class='call-fullw' />");
});
//]]>
</script>
… Verás que hemos incorporado 3 líneas correspondientes a 3 grupos de elementos/módulos de Jimdo (cada uno con su ID) donde las 3 comparten una clase común (call-fullw-wrapper) pero, además, cada grupo dispone de una clase individual (cta-1, cta-2 y cta-3).
3\ Aplicas los estilos CSS llamémoslos “generales”:
.call-fullw-wrapper {
background-image: url(https://url-de-tu-imagen.jpg);
background-size: cover;
background-attachment: fixed;
background-position: center;
width: 100% !important;
max-width: 100%;
padding: 100px 0;
display: flex;
flex-direction: column;
justify-content: center;
align-content: center;
}
.call-fullw {width: 100vw; position: relative; left: 50%; right: 50%; margin-left: -50vw; margin-right: -50vw;}
.call-fullw-wrapper > div {max-width: 1050px; margin: auto; padding: 0 3%;}
… La única diferencia hasta ahora es que aún no hemos aplicado ningún fondo (background-image).
4\ Andes un fondo según la clase individual de cada grupo:
.cta-1 {
background-image: url(https://url-de-tu-imagen-1.jpg);
}
.cta-2 {
background-image: url(https://url-de-tu-imagen-2.jpg);
}
.cta-3 {
background-image: url(https://url-de-tu-imagen-3.jpg);
}
Y esto sería todo.
¡Espero haberte ayudado!
Sergio Díaz (miércoles, 03 mayo 2017 00:18)
Hola Oscar, muchísimas gracias por tu respuesta.
Creo que lo hago todo correctamente, pero me pierdo en el último paso...
Cuando dices:
"… La única diferencia hasta ahora es que aún no hemos aplicado ningún fondo (background-image)."
Realmente si tenemos un fondo en los estilos CSS generales ya que tenemos esta línea:
background-image: url(https://url-de-tu-imagen.jpg);
Y no se muy bien que tengo que hacer con ella...
Luego, cuando dices:
4\ Añades un fondo según la clase individual de cada grupo:
Tampoco se donde tengo que poner exactamente las líneas siguentes cta-1 cta-2 etc...
He probado a meterlas dentro de una nueva etiqueta <style type="text/css"></style>
También dentro de los estilos "generales"... pero de ninguna de las dos formas funciona ya que el fondo queda blanco.
Cuando lo hago con una sola imagen, poniendo la url en el
background-image: url(https://url-de-tu-imagen.jpg);
Todo va bien, pero solo me funciona con esa imagen....
Es decir, que sigo como estaba, no se como asociar las otras imágenes a los otros bloques.
Espero que me entiendas, porque no estoy muy seguro de haberme expresado bien...
Muchas gracias de nuevo por tu paciencia.
Sergio Díaz (miércoles, 03 mayo 2017 01:41)
No se porque te he llamado Oscar cuando se perfectamente que te llamas David, jajaja... mis disculpas!!
David delaØ (Jimdo Expert) (miércoles, 03 mayo 2017 08:20)
Tienes razón Sergio. En el ejemplo de código anterior he duplicado erróneamente la propiedad 'background-image'. El código completo a implementar en el HEAD realmente quedaría:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" type="text/javascript">
</script>
<script type="text/javascript">
//<![CDATA[
jQuery.noConflict();
jQuery(document).ready(function() {
jQuery("#cc-m-111111111, #cc-m-111111111, #cc-m-111111111").wrapAll("<div class='call-fullw-wrapper cta-1' />");
jQuery("#cc-m-222222222, #cc-m-222222222, #cc-m-222222222").wrapAll("<div class='call-fullw-wrapper cta-2' />");
jQuery("#cc-m-333333333, #cc-m-333333333, #cc-m-333333333").wrapAll("<div class='call-fullw-wrapper cta-3' />");
jQuery(".call-fullw-wrapper").wrap("<div class='call-fullw' />");
});
//]]>
</script>
<style type="text/css">
/*<![CDATA[*/
.call-fullw {width: 100vw; position: relative; left: 50%; right: 50%; margin-left: -50vw; margin-right: -50vw;}
.call-fullw-wrapper > div {max-width: 1050px; margin: auto; padding: 0 3%;}
.call-fullw-wrapper {
background-size: cover;
background-attachment: fixed;
background-position: center;
width: 100% !important;
max-width: 100%;
padding: 100px 0;
display: flex;
flex-direction: column;
justify-content: center;
align-content: center;
}
.cta-1 {
background-image: url(https://url-de-tu-imagen-1.jpg);
}
.cta-2 {
background-image: url(https://url-de-tu-imagen-2.jpg);
}
.cta-3 {
background-image: url(https://url-de-tu-imagen-3.jpg);
}
/*]]>*/
</style>
... Donde debes sustituir el ID de cada módulo que compondrán tus llamadas y la URL de cada una de las imágenes de fondo.
Si continua el error indica dónde (URL) estás intentando implementar esas "call to action" para echarle un vistazo al código.
¡Ya me contarás!
Alberto (viernes, 05 mayo 2017 19:42)
Hola David, respecto a tu ultimo código funciona perfectamente, ya lo he probado en una web y funciona...
mil gracias...
Alberto (viernes, 05 mayo 2017 19:57)
Os dejo la URL para que veais como ha quedado
https://www.videosdeboda.org/espa%C3%B1ol/fotograf%C3%ADa/
Sergio Díaz (lunes, 08 mayo 2017 17:42)
Muchas gracias David!... tal como dice Alberto, funciona perfectamente.
Un abrazo.
David delaØ (Jimdo Expert) (martes, 09 mayo 2017 10:24)
Me alegro de que os haya sido útil!
Saludos!